WordPress集成的图片懒加载中排除WordPress文章页面中的特色图片
在百度搜索结果中如果要将特色图片展示为缩略图的话,需要将特色图片排除,另外这样做也能改善累积布局偏移 (CLS) 指标。但WP官方给出的解决办法对特色图片无效,仅对正文中的其它图片有效。代码如下:
add_filter( 'wp_img_tag_add_loading_attr', 'skip_lazy_load', 10, 3 );
function skip_lazy_load( $value, $image, $context ) {
if ( 'the_content' === $context ) {
if ( false !== strpos( $image, 'hero-image.png' ) ) {
return false; // 将hero-image.png关闭延迟加载
}
}
return $value;
}在百度上搜出来的解决办法都与以上雷同,对特色图片都是无效的。(很多网站发布此类技术文章的时候,看来自己都没弄明白或者压根没测试过,坑人不浅……)

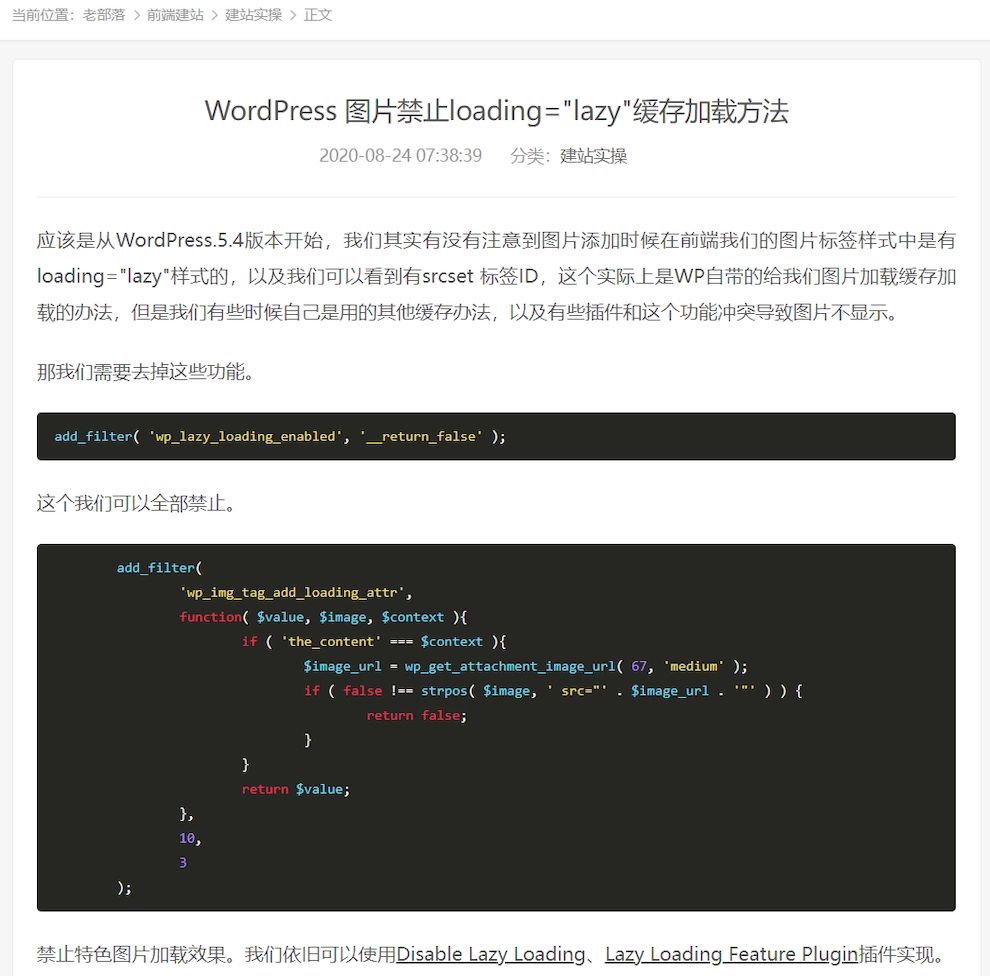
上图来自某分享建站与运维技术的博客,图中第二段代码简直错得离谱,不会有任何效果的。
正确的代码:
//禁止文章页特色图片延迟加载
function zhanzhangb_disable_wp_lazy_single_featured( $default, $tag_name, $context) {
if ( is_single() && 'img' === $tag_name && 'wp_get_attachment_image' === $context ) {
return false;
}
return $default;
}
add_filter( 'wp_lazy_loading_enabled', 'zhanzhangb_disable_wp_lazy_single_featured', 10, 3);以上代码添加到当前主题的functions.php或使用Code Snippets插件添加。
检查是否生效:查看网页源代码,检查特色图片是否去掉了loading="lazy",如果依然有这个属性,说明以上代码未生效。
除了文章页之外将前面2个图片排除延迟加载
WordPress5.9版开始,默认将第1张图片排除延迟加载(文章页内的特色图片无效),但某些情况需要排除2张或3张。一般对于首页或列表页是很有用的,首屏需要加载几张图片就应该排除几张。
上文已经介绍了将文章页的特色图片排除延迟加载,所以本代码就不包含文章页。
//除文章页之外,延迟加载排除前面2个图片
add_filter('wp_omit_loading_attr_threshold', function($omit_threshold){
if(!is_single()){
return 2;//这里的数值可以自定义。
}else
{
return 0;
}
return $omit_threshold;
});经过这两处优化后,既兼顾了性能,又优化了用户体验,所以推荐大家优化一下。注意:如果主题未使用WordPress规范的代码(函数)调用缩略图,则排除WordPress文章页面中的特色图片懒加载的代码可能不起作用。





